Today, most of the Bloggers use WordPress as a platform for blogging. But there are so many functions in WordPress which are rarely utilized in a normal blog. One such function is Post Thumbnails with Captions. We are all aware about captions, but that is when we use them in normal post images. In this tutorial we will see how to use those captions with post thumbnails (or Featured Images). I guess most of the themes today offer support for WordPress Post Thumbnails.
Adding Post Thumbnails support to themes which DO NOT support it achieved by a small code. Add the below code in your theme’s functions.php file.
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 100, 100, true );In the above code our Post Thumbnails size would be 100×100 pixels. You can adjust the size according to your blog’s needs and spacing. So if your theme doesn’t support Post Thumbnails, first add that. Only then you can go ahead and add captions to it.
Now that we have added Post Thumbnails support to the theme, we can proceed with the captions tutorial. Normally we place the Post Thumbnails near the excerpts on the homepage of our blog. For that purpose we will be using the_post_thumbnail(); function. It’s function is to display Post Thumbnails with the size we specify. But to make it display captions we need to extend the code a bit using get_post function and assigning it with the image’s excerpt value.
If you are not aware of basic PHP or WordPress coding then you probably won’t understand fully, what I’ve said in the above paragraph. Don’t worry about it, just copy and paste the codes below and you will get Post Thumbnails with Captions on your blog.
Setting up Post Thumbnails with Captions
Firstly, open up your theme’s single.php file and place this PHP code in it.
<div class="excerpt_thumbnail">
<?php the_post_thumbnail();
echo '<div class="thumbnail_caption">'.
get_post(get_post_thumbnail_id())->post_excerpt.'</div>'; ?>
</div>Ideally the above code is placed just before the_excerpt(); function. Notice that I’ve added the classes excerpt_thumbnail and thumbnail_caption to style and align the Post Thumbnails with Captions.
Styling the Captions
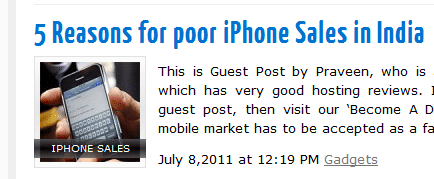
The default style of captions look apt within the posts, but when it comes to Post Thumbnails we need to do something innovative so that the whole thing looks good. Your blog visitors will like the design of it, only if you try out something different. Even I’m trying out some unique and innovative things in my new theme and Post Thumbnails with good looking Captions is one among them. Below is the screenshot of my theme in which I have added the captions and styled it.
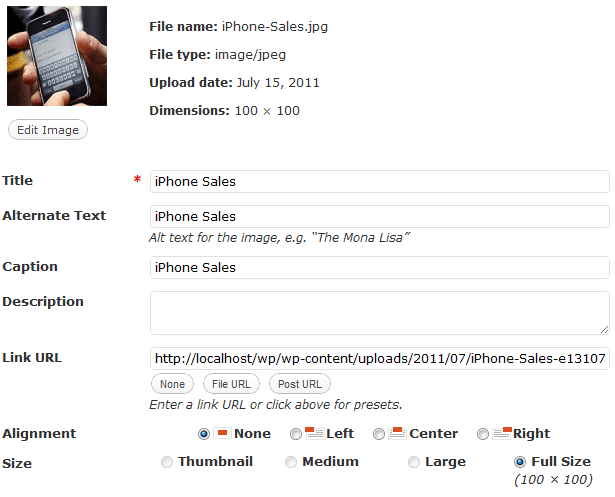
In the above image, iPhone Sales is the Caption text. Make sure that you limit your captions text to around 12-15 characters. Else the text will not be displayed properly due to unavailability of space.
Yes, the style is simple and I can’t say whether the final theme will feature the same style. If I get innovative ideas during the up coming days the captions style may be changed. I’m just sharing the current captions style with you all. So once you are done with PHP code, open your theme’s stylesheet (commonly named as style.css) and place the below CSS code.
.excerpt_thumbnail {
float: left;
}
.excerpt_thumbnail img{
background: #fcfcfc;
padding: 0.4em;
margin: 0.5em 1em 0.5em 0em;
border: 1px solid #E0E0E0;
}
#content_area .excerpt_thumbnail div.thumbnail_caption {
position: relative;
background: rgba(51, 51, 51, 0.7);
color: white;
text-align: center;
text-transform: uppercase;
font-size: 0.8em;
width: 112px;
margin: -4em 0em 0em 0em;
}Change the background colors or text colors according to your WordPress theme. I have styled it with a white background, hence I’ve used light black as the background color for the Captions area.
I hope this tutorial helped you. Subscribe to Our RSS Feeds / Daily Updates for more such WordPress tutorials. If you face any problem while applying the PHP or CSS code of the captions then post a detailed comment and I will try to solve your problem.
So, have you ever thought of using Captions along with Post Thumbnails ? Are you going to try after reading this tutorial ??