Twitter has added a Embeddable Timeline Widget so that site owners can show a custom version of their Twitter timeline to the visitors. This includes search results, favourites and the basic timeline.
Twitter Timeline widget uses the same widget.js script which is currently used by all the other Twitter widgets viz – Follow button, Tweet button & the old Twitter Widget (this version is an update to that)
A few months ago we had seen how to embed tweets in WordPress, similarly today I will show you how to embed the new Twitter timeline widget on your site.
The steps are very basic and the Twitter timeline widget offers good number of customizations. So it won’t be a daunting task to embed it on your site or WordPress blog.
Embedding the Twitter Timeline Widget

- Go to the Create Widget page (you must be logged in).
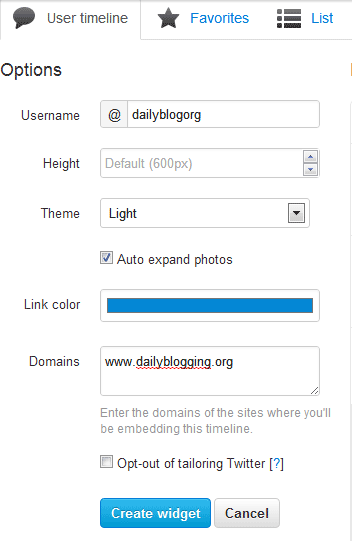
- You’ll see 4 main tabs at the top under the heading ‘Choose a timeline source‘ — User Timeline, Favorites, List & Search.
- Select the one you want to put up for display on your site and fill in the required details like username (favourites list/keyword), height of the widget, link color, etc.
- If you want tailored suggestions (i.e. who to follow, similar interests, etc) from Twitter then leave the checkbox unchecked.
- On the right hand side a preview of the widget will be shown, so you can tinker with the options based on the result from time-to-time.
- Finally hit the ‘Create Widget‘ button and copy the HTML code from the textbox.
- The code will be similar to this if you are simply creating a widget which shows your timeline,
<a class="twitter-timeline" href="https://twitter.com/dailyblogorg" data-widget-id="243685325371740161">Tweets by @dailyblogorg</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> - Since this isn’t a PHP code you can directly add it in WordPress as a widget. I don’t think you’ll be required to re-add the script part of the above code if you are already loading the widget.js script for the Tweet/Follow button. As I said earlier the script used is the same.
So that completes the tutorial. Tinker with the options in the Twitter timeline widget and embed it on your site.
Live Example of the Twitter Timeline Widget
If you have any doubts then leave a comment below. Looking forward to your views on this new addition (or rather update) by Twitter.