How much ever effort you put in Producing Quality Content, you will still find only few visitors visiting your blog. That’s because you don’t promote the posts well. It can also be put this way, you are not offering an Opportunity to them, to Promote your Posts.
To correct this issue, you need to provide Social Media Share Buttons at the bottom of your posts. Wait a second. Will people share your posts if you do not make your share buttons attractive ?
Probably Yes, if your content is absolutely awesome. If every post you make turns out to be awesome, then you won’t even need to add share buttons.

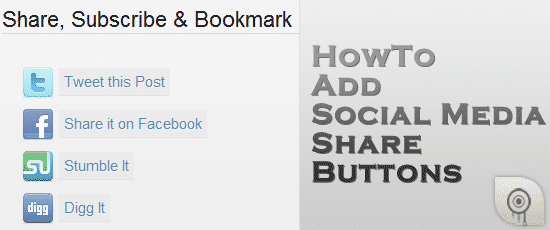
It’s obvious that; the more elegancy you add to your Share buttons, the more people like it; resulting in increased sharing of your posts. In this tutorial I will show you how to add the Share buttons exactly as it appears below this post.
I’m making this tutorial since one commentator had asked me & I have no problem in sharing the code with him or with you all. So let’s start.
Add Share Buttons below your posts
Place the below code, into the single.php file of your WordPress theme. If you are using Thesis Theme, then paste it in the custom_functions.php file. We will also require a 1×1 px transparent.gif file.
<div class="content-settings" id="share-post">
<p id="share-h3">Share, Subscribe & Bookmark</p>
<div class="share-left">
<div><a rel="nofollow" title="Tweet this post" href="http://twitter.com/share?url=<?php the_permalink();?>&text=<?php the_title(); ?>" target="blank"><img class="p-sprite twitter" width="36px" height="36px" src="https://dailyblogging.org/images/transparent.gif" alt="Twitter" border="0" /><span id="s-text">Tweet this Post</span></a></div>
<div><a rel="nofollow" title="Share this post on Facebook" href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" target="blank"><img width="36px" height="36px" class="p-sprite facebook" src="https://dailyblogging.org/images/transparent.gif" alt="Facebook" border="0" /><span id="s-text">Share it on Facebook</span></a></div>
<div><a rel="nofollow" title="Stumble" href="http://www.stumbleupon.com/submit?url=<?php the_permalink() ?>&title=<?php the_title(); ?>" target="blank"><img width="36px" height="36px" class="p-sprite stumbleupon" src="https://dailyblogging.org/images/transparent.gif" alt="StumbleUpon" border="0" /><span id="s-text">Stumble It</span></a></div>
<div><a rel="nofollow" title="Digg" href="http://digg.com/submit?phase=2&url=<?php the_permalink() ?>&title=<?php the_title(); ?>" target="blank"><img width="36px" height="36px" class="p-sprite digg" src="https://dailyblogging.org/images/transparent.gif" alt="Digg" border="0" /><span id="s-text">Digg It</span></a></div>
</div>
<div class="share-right">
<div><a rel="nofollow" title="Reddit" href="http://reddit.com/submit?url=<?php the_permalink() ?>&title=<?php the_title(); ?>" target="blank"><img width="36px" height="36px" class="p-sprite reddit" src="https://dailyblogging.org/images/transparent.gif" alt="Reddit" border="0" /><span id="s-text">Vote it Up</span></a></div>
<div><a rel="nofollow" title="Save/Bookmark" href="http://del.icio.us/post?url=<?php the_permalink() ?>&title=<?php the_title(); ?>" target="blank"><img width="36px" height="36px" class="p-sprite delicious" src="https://dailyblogging.org/images/transparent.gif" alt="del.icio.us" border="0" /><span id="s-text">Save on Delicious</span></a></div>
<div><a rel="nofollow" title="Subscribe to Our RSS Feeds" href="<?php bloginfo_rss('rss2_url') ?>" target="blank"><img width="36px" height="36px" class="p-sprite rss" src="https://dailyblogging.org/images/transparent.gif" alt="RSS" border="0" /><span id="s-text">Subscribe to Our RSS Feeds</span></a></div>
<div><a rel="nofollow" title="Subscribe to Our Email Updates/Newsletters" href="http://feedburner.google.com/fb/a/mailverify?uri=dailybloggingorg" target="blank"><img width="36px" height="36px" class="p-sprite email" src="https://dailyblogging.org/images/transparent.gif" alt="Subscribe to Our Daily Updates" border="0" /><span id="s-text">Subscribe to Our Daily Updates</span></a></div>
</div>
</div>
Styling the Share Buttons using CSS
I’ve used CSS Sprites technique to combine all the Social Media icons/buttons into a single image. Images have been attached below the code. If you take a closer look at the share buttons present below the post, then you’ll find that I have used some CSS3 properties like text-shadow & transition.
Copy and paste the below code in your theme’s CSS File. Again, If you use Thesis Theme, then paste it in the custom.css file.
.content-settings {
width: 656px;
padding: 0.5em;
font-size: 1.57em;
overflow:hidden;
}
#share-post{
background: url("images/share-bg.jpg") repeat-x #eee;
font-size: 1.45em;
height: 240px;
margin-top: 20px;
text-shadow: 1px 1px #DDDDDD;
}
.p-sprite{
background: url("images/share-sprite.png") no-repeat scroll 0 0 transparent;
margin: 3px;
}
.twitter {
background-position: 0 0;
vertical-align: -19px;
}
.facebook {
background-position: -36px 0;
vertical-align: -19px;
}
.stumbleupon {
background-position: -72px 0;
vertical-align: -19px;
}
.digg {
background-position: -108px 0;
vertical-align: -19px;
}
.reddit {
background-position: -144px 0;
vertical-align: -19px;
}
.delicious {
background-position: -180px 0;
vertical-align: -19px;
}
.rss {
background-position: -216px 0;
vertical-align: -19px;
}
.email {
background-position: -252px 0;
vertical-align: -19px;
}
.share-left {
float: left;
margin-left: 15px;
margin-top: 20px;
width: 260px;
}
.share-right {
border-left: 1px solid #E1E1E0;
float: left;
margin-bottom: 20px;
margin-left: 50px;
margin-top: 20px;
padding-left: 30px;
width: 280px;
}
.share-left a {
opacity: 0.75;
-moz-transition: all 0.2s ease;
-webkit-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
}
.share-left a:hover {
opacity: 1;
font-size: 1.05em;
padding-left: 3px;
}
.share-right a {
opacity: 0.75;
-moz-transition: all 0.2s ease;
-webkit-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
}
.share-right a:hover {
opacity: 1;
font-size: 1.05em;
padding-left: 3px;
}
#share-h3 {
border-bottom: 1px solid #D9D9D9;
font-size: 1.5em;
margin-bottom: 0.5em;
text-shadow: 1px 1px white;
}
#share-post #s-text {
background: none repeat scroll 0 0 #E9E9E9;
border-bottom: 1px solid #DDDDDD;
padding: 5px;
opacity: 1;
text-shadow: 1px 1px #F5F5F5;
}
#share-post #s-text:hover {
border-bottom: 2px solid #d0d0d0;
background: #e3e3e3;
}
Images:-
Power-Up your WordPress blog with Thesis
If you liked this WordPress tutorial then you can Subscribe to Our RSS Feeds / Daily Updates.
So have you added an elegant looking Share button below your WordPress Posts ?