Uniqueness always stays ahead and that’s what happened with Buffer. I remember Leo (Co-Founder of Buffer) had written a Guest Post here on DailyBlogging a few months back, on how to keep up with the evolving twitter. It was the time when Buffer was launched and he was working very hard on building up content and guest posting on different niche and quality blogs.
Today, almost every blog reader & Social Media enthusiast knows how effective/handy Buffer is, when it comes to consistent tweeting. In that guest post Leo has mentioned about the bookmarklet and the browser extensions/add-ons which can be used to Buffer posts or pages.
SMO Tips :-
- Top 10 tips to enhance your Social Media Experience
- Create a custom Splash Page easily with About.me
- 5 Apps to keep an Eye on Social Media
- Sign Up to Get the +1 Button for your Website or Blog
But if you already use a lot of extensions and over that you add the Buffer Extension as well, then you are asking for trouble (specially in Chrome). Nothing can beat the use of widgets or buttons on post pages, which you want to Buffer.
Earlier this month, BufferApp released the code for the Buffer Button. They are also making a WordPress plugin for the button; so that bloggers who don’t know much about coding can add the Buffer Button. But till that plugin is released, you can refer this tutorial which will help you to add the Buffer Button to your WordPress Blog Posts.

Getting the Buffer Button Code
You can either go to Buffer’s official blog post to get the Buffer Button code or copy paste the below code on your blog. I recommend using the below code, as I’ve added the WordPress function tags for the title and the permalink of the post. You just need to change the handle name in the code to your personal twitter handle.
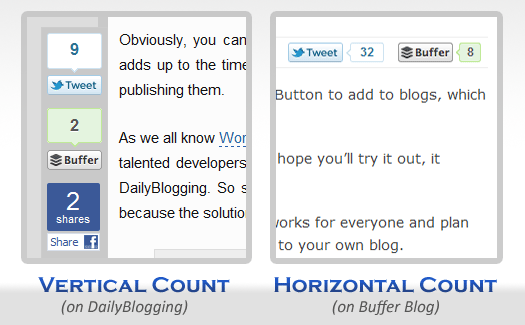
Also, you will need to choose between the two dimensions of the Buffer Button i.e. Vertical (Bigger button) or Horizontal count (Smaller & sleeker button). I’ve used vertical count i.e. the bigger button, because that looks good & fits in the line of the other floating share buttons.
<a rel="nofollow" href="http://bufferapp.com/add" class="buffer-add-button" data-text="<?php the_title();?>" data-url="<?php the_permalink();?>" data-via="dailyblogorg" data-count="vertical">Buffer</a> <script type="text/javascript" src="http://static.bufferapp.com/js/button.js"></script>
Adding the Button in your Posts Page
Once you’ve changed the handle name & chosen a dimension between vertical/horizontal count your job is almost done. Now, you just need to open up your single.php file or the custom-functions.php file (for Thesis users) and add that code in the right place. I would recommend you to place it along with the other share buttons so that people can see it & Buffer your posts.
I hope with this tutorial you won’t even need the Buffer WordPress plugin.
So are you going to use the Buffer button ? If you are already using it, tell us how helpful it has been so far.